おそるおそるSwift 3-1 熱中時代ジャンケン編を作る ~ベース部分を作る~

Swift5+Xcode11.6
基本コンセプト
「じゃんけん」は何かを決めるときによく使われる手段です。誰が自治会長をやるのか、誰が金を払うのか、誰が市長になるのか……運命の行方は「じゃんけん」によって決まると言っても過言ではありません。つまり「じゃんけん」を制するものは世界を制すると言っても過言ではないのです。成功を掴むために自主トレのためのツールを作ります。
今回のゴール
とりあえず、画面レイアウトを作ってみて、とりあえず動作させてみようと思います。画面レイアウトの作成時に、座標を決めたりしなくても、パーツを置いていけば勝手にレイアウトしてくれるSwiftUIは、やっぱり便利ですね。
イメージ素材を仕込む
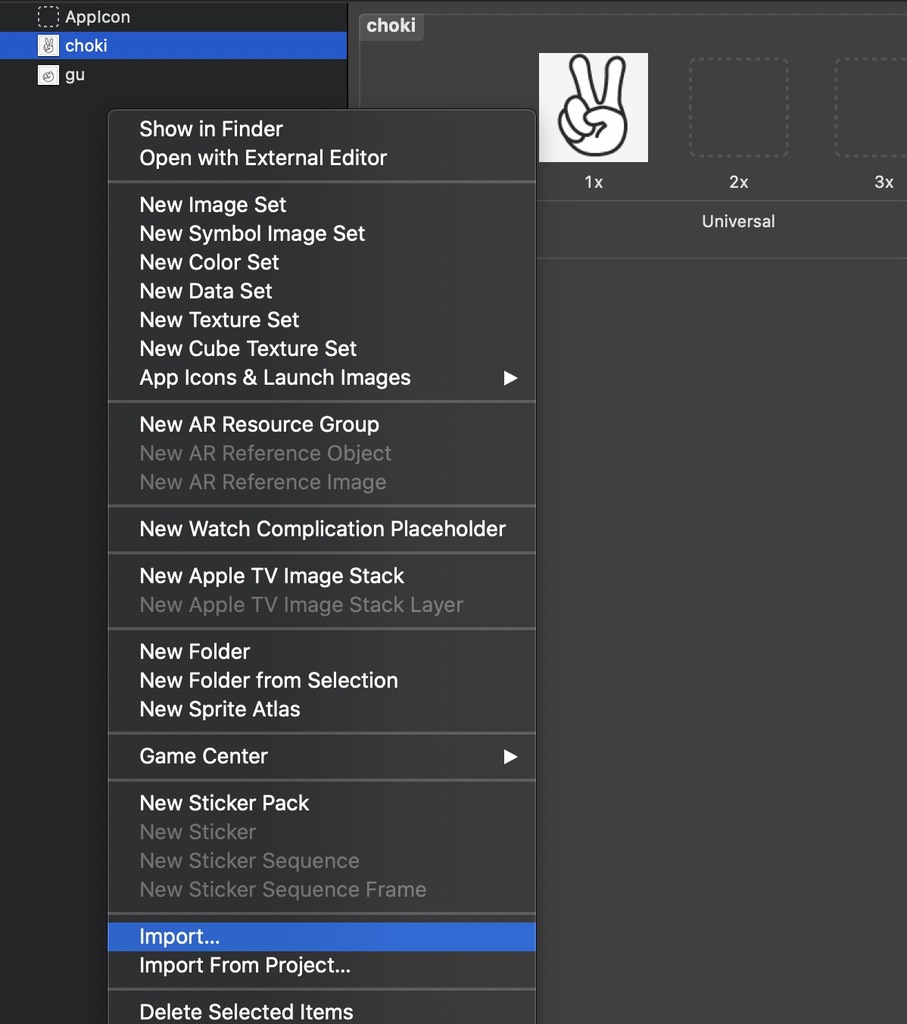
ジャンケン用のイメージを仕込んでおきます。自分で作るのも手間なので、今回は他サイト(Internet Speakerさん)からいただきました。aiファイルで開くのがちょっと手間だったので、プレビュー画像をダウンロードし、プレビュー.appで切り取って3つのファイルにしました。
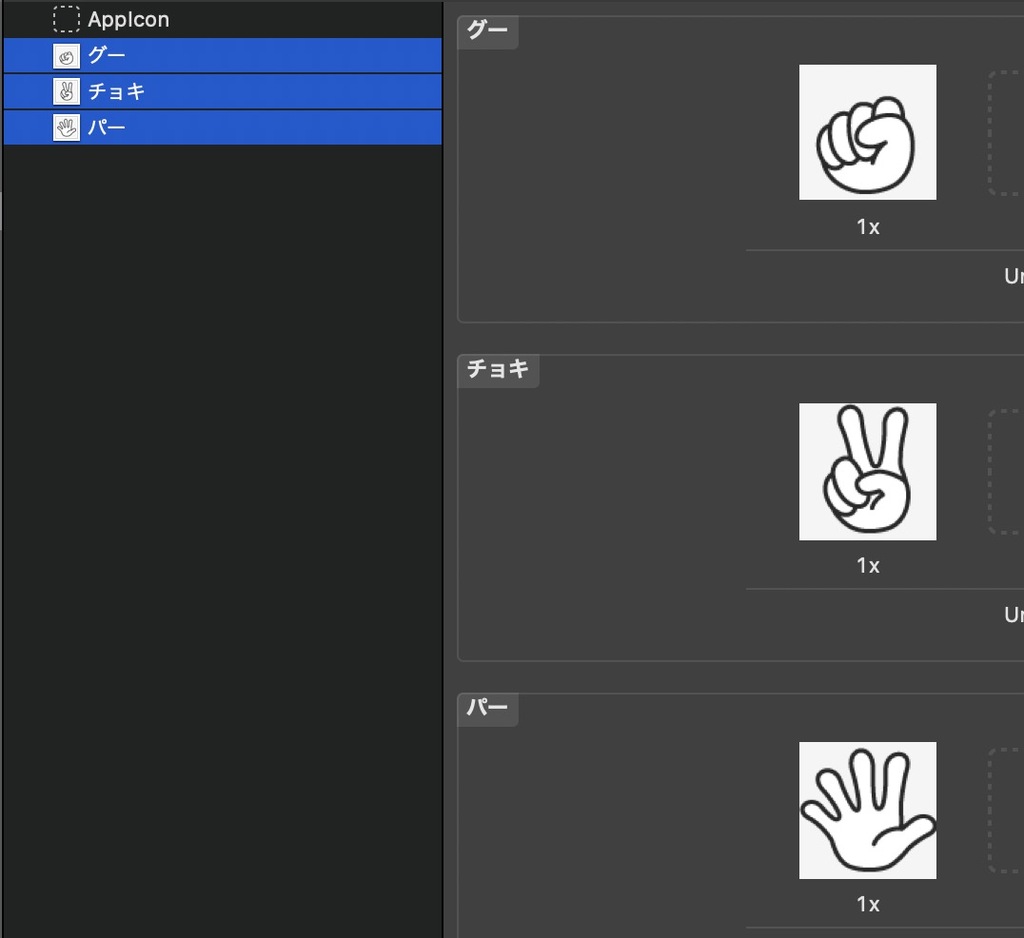
次に、作った素材をプロジェクトのAssets.xcassetsフォルダにインポートしました。

コードを打ち込む
今回打ち込んだコードは下のとおりです(ContentView.swift)。
import SwiftUI
struct ContentView: View {
@State var msg: String = "Jan Ken"
@State var human: Int = 0
@State var comp: Int = 0
let choice = ["グー","チョキ","パー"]
var body: some View {
VStack {
Image(choice[self.comp])
.rotationEffect(.degrees(180))
Image(choice[self.human])
if self.human == 0 {
Text("\(msg)")
} else {
Text("Pon!")
}
HStack {
Button(action: {
self.human = 0
self.comp = Int.random(in: 0...2)
}) {
Text("グー")
}
Button(action: {
self.human = 1
self.comp = Int.random(in: 0...2)
}) {
Text("チョキ")
}
Button(action: {
self.human = 2
self.comp = Int.random(in: 0...2)
}) {
Text("パー")
}
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}とりあえず用意した変数はmsg(メッセージ表示用)、human(人間側の選択肢用)、comp(PC側の選択肢用)の3つと、配列choice(画像選択用)を作りました。そうそう、上の画像では素材名を「choki」、「gu」等となっていますが、choiceに合わせ「チョキ」、「グー」等に変更しました。Imageの()の中でchoice[self.comp]は、choice配列のhuman番目(またはcomp番目)の画像を表示しろという意味です。ちなみに配列は0番から始めるので、choice[0]にグー、choice[1]にチョキ、choice[2]にパーが格納されています。

あとは、「グー」、「チョキ」、「パー」ボタンを配置し、押したボタンに応じて人間側の選択肢がhumanに代入され、PC側の選択肢が乱数により決定されcompに代入されるようにしました。Int.random(in:)は覚えておきたいですね。0…2とすることで、乱数の範囲を0〜2に指定しています。
次回は
勝敗の判定を自分でやるのも面倒なので、そういうことが得意そうなiPhoneにやってもらいます。

